BlueprintsManager
Description#
This component allows an end user to enable, disable and configure available blueprints.
Import#
import { BlueprintsManager } from "@rollout/connect-react";
Usage#
Here's a basic usage example:
const firstBlueprint = {blueprintKey: "SAMPLE",name: "sample blueprint",prefilled: {action: {appKey: "gmail",actionKey: "send-email",inputParams: {subject: "{{task_name}}",},},trigger: { appKey: "admin", triggerKey: "task-completed" },},};const secondBlueprint = {blueprintKey: "OTHER_SAMPLE",name: "another blueprint",prefilled: {action: {appKey: "dropbox",actionKey: "upload-file",},trigger: { appKey: "admin", triggerKey: "task-completed" },},};return <BlueprintsManager blueprints={[firstBlueprint, secondBlueprint]} />;
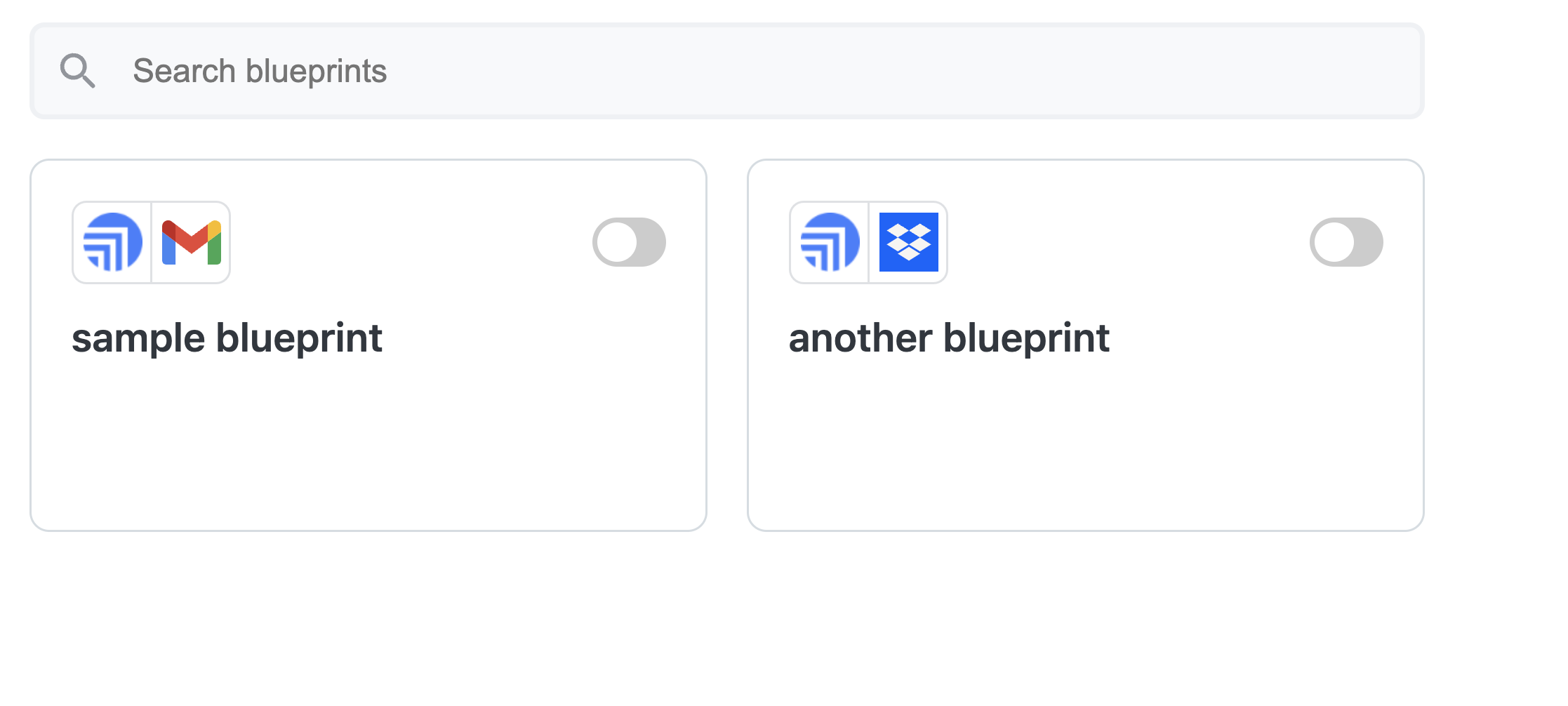
It will look like this when rendered:

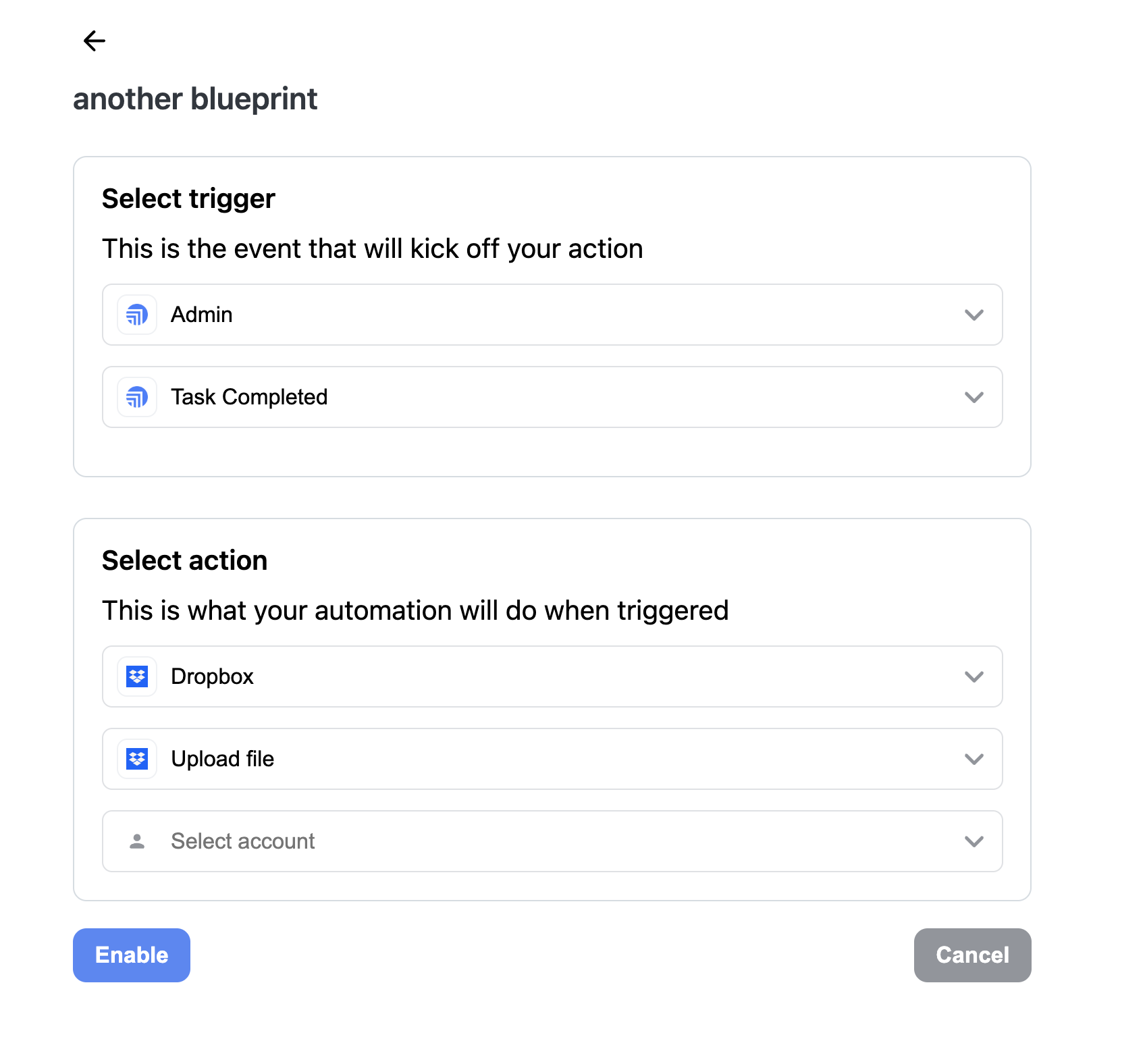
We can then click into one of these to see the underlying Blueprint Enabler

Props#
| prop | type | required | Description |
|---|---|---|---|
blueprints | BlueprintEnablerProps[] | true | A list of blueprints you want to display. The props will be the same as that of BlueprintEnabler |
showSearchbar | boolean | false | Defaults to true. If the searchbar should be rendered |
blueprintNoun | string | false | Defaults to blueprint. Optional name to replace text of blueprints in search bar and no items found message |
variableMenuActivator | string | false | Customizes the text that triggers variable list in text editor. |