Local Development
While developing integrations with Rollout, you can run your Rollout Project locally along with your web app before deploying it to a Staging or Production environment.
Prerequisites#
To get started, you will need:
- A Rollout account: sign up at dashboard.rollout.com/signup
- Docker: download from docker.com/get-started
- A local dev tunnel like ngrok
1. Creating a Rollout Project#
If you don't have a Rollout Project created yet, clone our starter template to get started:
# In your terminal$ git clone https://github.com/RolloutHQ/rollout-project-template.git
2. Add the @rollout/cli dev dependency#
In the root directory of your Rollout Project add the @rollout/cli dependency as follows:
# yarn$ yarn add @rollout/cli --dev# npm with global install$ npm install -g @rollout/cli --save-dev# pnpm$ pnpm add @rollout/cli --save-dev
3. Start your local development tunnel#
In a new terminal window, start your development tunnel. We recommend ngrok which has a free plan with a static domain.
Your local Rollout project will be served on localhost:3300, point your tunnel there.
# Using an ephemeral ngrok domain$ ngrok http 3300# Using a static ngrok domain$ ngrok http --domain=your-static-domain.ngrok-free.app 3300
4. Start your Rollout project server locally#
Ensure you're running docker already and then run the following command in the root directory of your Rollout project
# yarn$ yarn rollout dev --project-key=YOUR_PROJECT_KEY --tunnel-url=YOUR_TUNNEL_URL# npm with global install$ rollout dev --project-key=YOUR_PROJECT_KEY --tunnel-url=YOUR_TUNNEL_URL# pnpm$ pnpm rollout dev --project-key=YOUR_PROJECT_KEY --tunnel-url=YOUR_TUNNEL_URL
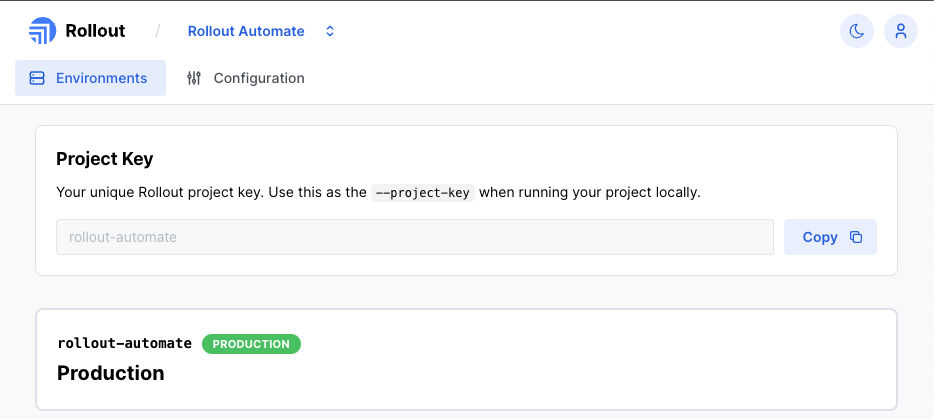
You can get your unique project key in your Rollout dashboard in the "Environments" tab as shown below

Your tunnel URL is generated in step 3.
5. Develop your web app locally and set your Rollout Base URL to localhost:3300/api#
To connect your local web app to your local Rollout integrations server, send all backend to localhost:3300/api. Below are examples of how you would set your API_BASE_URL in your Rollout UI components.
When using React:
<RolloutConnectProvidertoken={fetchRolloutToken}apiBaseUrl="http://localhost:3300/api"><AutomationsManager /></RolloutConnectProvider>
When using HTML script tags:
<script>const container = document.getElementById("rollout-container");window.Rollout.defaultTheme();const ro = window.Rollout.init({YOUR_TOKEN,apiBaseUrl: 'http://localhost:3300/api'});ro.renderAutomationsManager(container);</script>
Setting Environment Variables#
You can set environment variables in your local environment using a .env file. To do so provide a path (relevant to the working directory) as an argument to the rollout dev command:
$ yarn rollout dev --project-key=YOUR_PROJECT_KEY --tunnel-url=YOUR_TUNNEL_URL --env-file=.env